Was ist ein digitaler Zwilling?
Was ist ein digitaler Zwilling?
Ein digitaler Zwilling (oft auch als digital twin bezeichnet) – ist im Kontext von 3D-Visualisierungen und 3D-Animationen für Produkte eine digitale Variante eines real existierenden Produktes.
Nehmen wir zum Beispiel den Stuhl “Plastic Side Chair” von Ray und Charles Eames. Der Stuhl existiert als physisches Produkt, welches man kaufen kann, um ihn als Sitzmöbel zu gebrauchen.
Der digitale Zwilling vom Plastic Side Chair soll die exakt gleiche Form und die gleiche Materialeigenschaften wie ein echter Panton Chair haben – er besteht also zunächst aus Informationen über die Geometrie (zum Beispiel aus CAD-Daten), und Informationen über die Materialien – in unserem Beispiel besteht der Stuhl aus nur einem Material und zwar Polypropylen, welches einen leichten Glanz besitzt. Ziel des digitalen Zwillings ist immer, dass er genauso aussieht wie das reale Objekt.
Wie entsteht ein digitaler Zwilling?
Die Geometrie eines digitalen Zwillings kann auf verschiedene Weise erstellt werden. Viele Produkte und Maschinen werden heute digital entworfen und es gibt bereits CAD-Daten – diese dienen dann auch als Basis für die Geometrie des digitalen Zwillings.
Die Materialien und Texturen – sogenannte “Shader” werden in 3D-Programmen wie Autodesk 3ds max/Vray erstellt und enthalten Informationen über Oberflächeneigenschaften wie Reflexionsstärke, Reflexionsbreite, Farbe und Oberflächenstrukturen.
Was ist der Unterschied zwischen einem digitalen Zwillung und einem Bild?
Im Gegensatz zu einem zweidimensionalen Bild welches aus einzelnen Pixeln besteht ist ein digitaler Zwilling eine dreidimensionale Repräsentation des Panton Chair- man kann ihn also beliebig drehen und von verschiedenen Seiten betrachten und daraus Bilder generieren. Zudem kann man Materialeigenschaften wie die Produktfarbe ändern, das Produkt beliebig verändern, oder auch in einer virtuellen Umgebung präsentieren.
Was kann man mit einem digitalen Zwilling machen?
Ein digitaler Zwilling dient als Grundlage für eine 3D-Visualisierung – also für computergenerierte Bilder. Ein digitaler Zwilling dient außerdem als Grundlage für eine 3D-Animation – also zum Beispiel einen digital generierten Produktfilm. Zudem kann man für interaktive Anwendungen wie Produktkonfiguratoren im E-Commerce auch eine reduzierte, für Echtzeitanwendungen optimierte Variante aus dem digitalen Zwilling erstellen.

Produkte besser vermarkten - Verschiedene Motive und ihre Wirkungen
Bei der Vermarktung von Produkten stellt sich oft die Frage, welche Bilder die Vermarktung eines Produktes optimal unterstützen.
Grundsätzlich kann man sagen, dass mehr Bilder für den Verkauf besser sind als nur ein einziges Bild. Eine Webseite oder eine Broschüre wird vor allem dadurch interessant und spannend, wenn es eine Abwechslung bei den Bildmotiven gibt. Zum Beispiel wäre dies durch die Kombination von einem Rangemotiv, zwei Totalen und einigen Detaildarstellungen möglich.
Wichtig ist, dass die Produktbilder den potenziellen Kunden sowohl auf Informationsebene überzeugen, und dass die Bilder auch emotional ansprechen.
Bei Webseiten und Printmaterial die Texte enthalten, sollten die Bilder immer auf den Text abgestimmt sein. Erläutert ein Text zum Beispiel ein wichtiges Produktfeature, unterstützt ein passendes Bild bei der Message.
1 - Schräge Totale
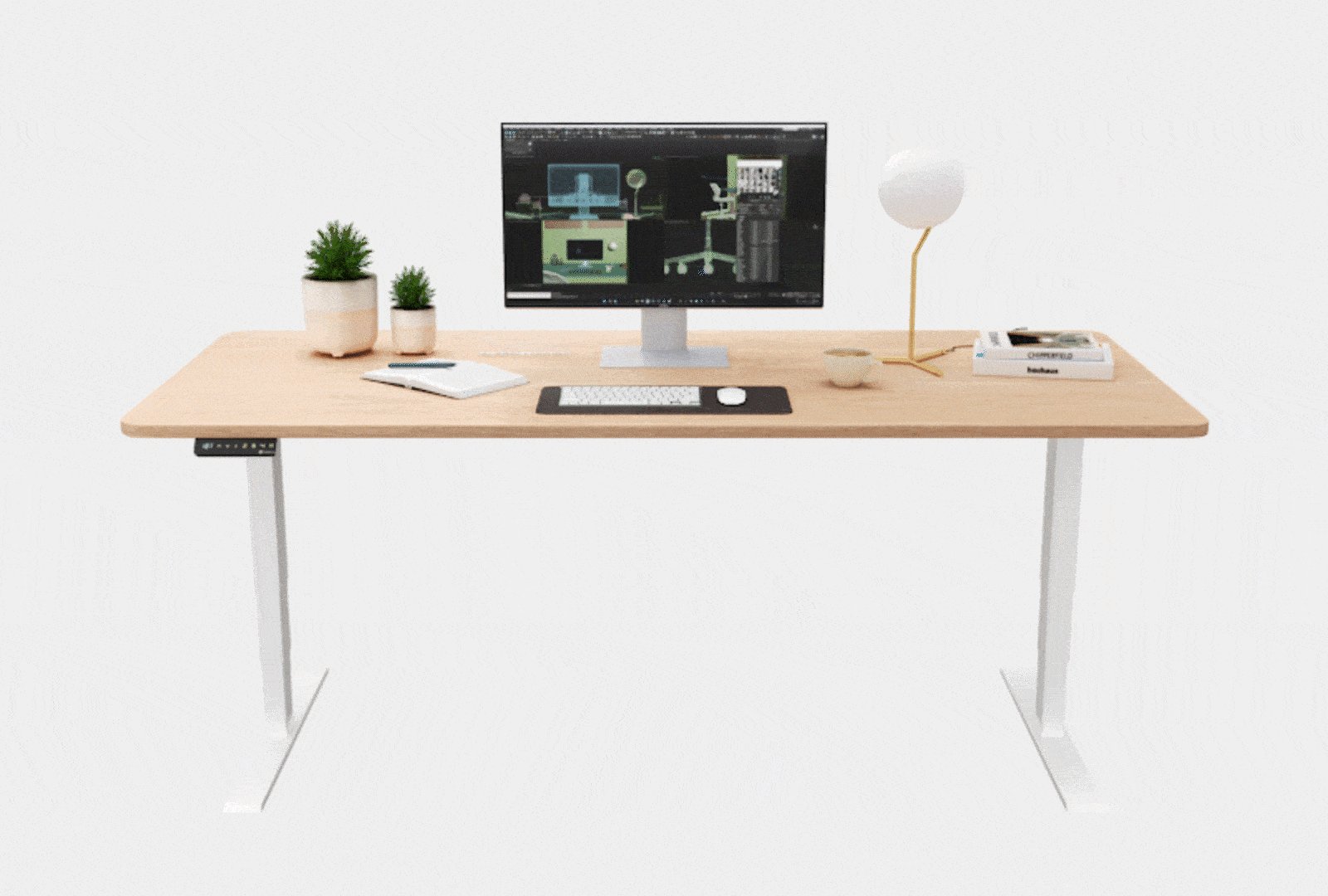
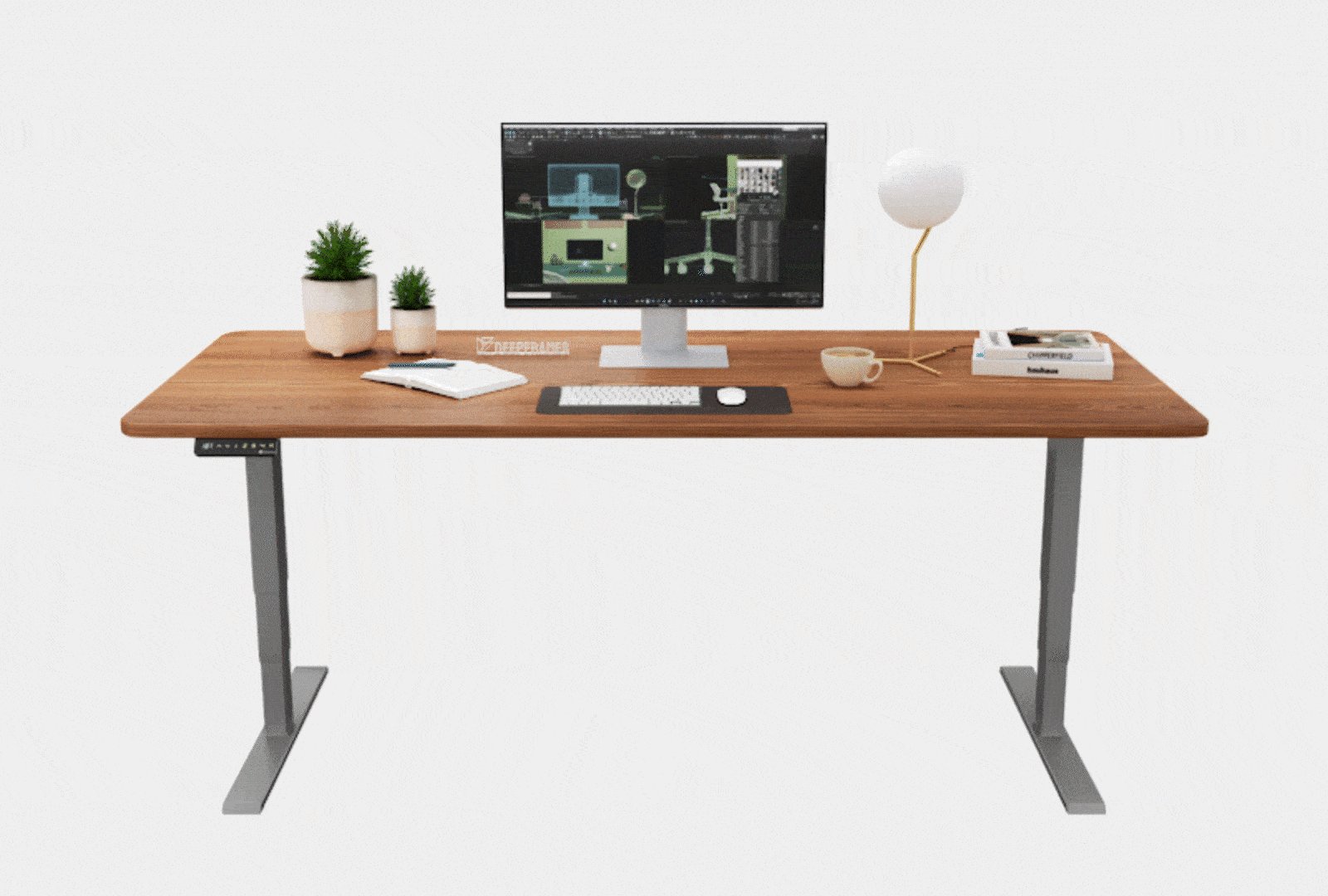
Eine schräge Totale zeichnet sich dadurch aus, dass die Kamera schräg zum Produkt steht und das Produkt ganz zu sehen ist. Für die meisten Produkte ist dies eine interessante und spannende Variante das Produkt zu zeigen, denn das Produkt bekommt dadurch auch eine dynamische Wirkung. Wichtig ist dabei darauf zu achten, das Produkt von seiner Schokoladenseite zu zeigen. Ergänzend zur Schokoladenseite kann das Produkt aber auch in einem zweiten Bild von der Rückseite gezeigt werden, umzusätzliche Produktinformationen sichtbar zu machen.
2 - Gerade Totale
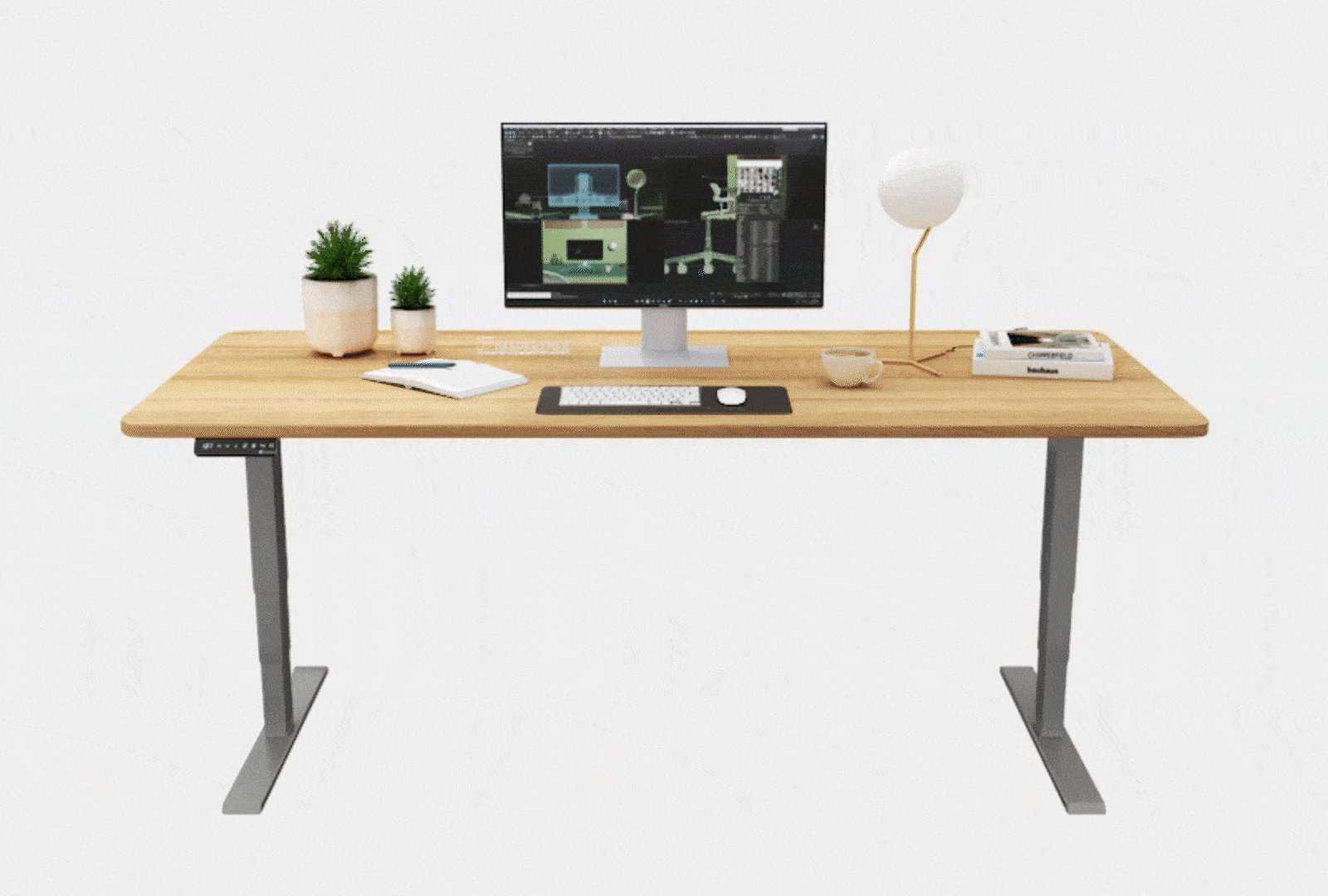
Eine gerade Totale zeigt das Produkt hauptsächlich von einer Seite und die Kamera steht frontal zum Produkt – dadurch hat ein Bild nur einen Fluchtpunkt. Ein Bild dieser Art strahlt stabilität aus und ist damit eine gute Ergänzung zur dynamischen Perspektive. Gerade Perspektiven sind von allen 6 verschiedenen Seiten möglich – eine zusätzliche Ansicht von Oben kann beispielsweise bei einigen Produkten sehr informativ sein.
3 - Orthogonale Perspektiven
Eine orthogonale Perspektive ist der geraden Perspektive sehr ähnlich, besitzt jedoch keinen Fluchtpunkt. Das Bild wirkt insgesamt wie eine technische Zeichnung und nicht wie ein Foto, wodurch man auch den Aufbau des Produktes gut erklären kann. Orthogonale Perspektiven eignen sich gut um Beschriftungen oder Vermaßungen anzubringen.
4 - Detailbilder
Detailbilder zeigen einen interessanten und wichtigen Teil eines Produktes vergrößert und sprechen damit die Emotionen des Betrachters an. Gerade wenn man in einem Text über ein Produktfeature spricht, ergänzt ein passendes Bild wie im Beispiel ein Detailbild der Höhenverstellung das Feature und der potenzielle Kunde versteht besser was das Produkt kann.
5 - Produktrange
Ein Produkrange-motiv zeigt mehrere Produkte zusammen auf einem Bild und eignet sich zum Beispiel für die Startseite einer Webseite oder für Messeauftritte.
6 - Produkt in Umgebung
Bilder auf neutralem Hintergrund wie auf Weiß oder grau sind wichtig, können aber auf Dauer auch etwas eintönig werden. Durch eine stimmungsvolle Umgebung wird auch die Wahrnehmung des Produktes emotionaler. Die Umgebung wird oft auch in 3D gebaut, kann aber manchmal auch ein Stock-Bild sein.
7 - Animierte Gifs
Animierte Gifs zeigen kurze Produktanimationen und sind eine interessante Abwechslung zu statischen Bildern. Sie schlagen sozusagen auch die Brücke zu 3D-Animationen.
Was ist Photogrammetrie?
Was ist Photogrammetrie?
Photogrammetrie ist eine Technologie, welche es ermöglicht, mit Hilfe von Fotos ein 3D-Modell eines real existierenden Objektes zu generieren. Photogrammetrie ist damit eine Alternative zur 3D-Modellierung eines Objektes mit digitalen Modellierungswerkzeugen wie Polygonalem Modellieren.
Für welche Objekte eignet sich Photogrammetrie?
Photogrammetrie eignet sich besonders gut für 3D-Modelle, die möglichst realistisch sein sollen und die schwer mit den normalen 3D-Modellierungswerkzeugen zu erstellen sind – beliebte Beispiele hierfür sind Backwaren wie Brote, Brezeln, Croissants oder auch Steine und Felsen. Diese Objekte sind schwer mit 3D-Modellierungswerkzeugen zu erstellen, da sie viele kleine Details haben, die schwer nachzumodellieren sind.
Wie funktioniert Photogrammetrie?
Photogrammetrie besteht aus 3 Phasen – in Phase 1 werden Photos von allen Seiten des Objektes aufgenommen. In Phase 2 wird aus den Photos mit der speziellen Photogrammetrie-Software ein 3D-Modell berechnet. Das generierte 3D-Modell wird in Phase 3 anschließend nachbearbeitet und für die Zielanwendung exportiert.
Photogrammetrie Phase 1 - Fotoshooting
Für die Photos ist eine gleichmäßige Ausleuchtung des Objektes besonders wichtig ohne Schlagschatten, die in jedem Bild anders fallen – eine Möglichkeit dafür ist, mit einem Fotozelt zu arbeiten. Für beste Ergebnisse benutzt man eine DSLR-Kamera im RAW-Format, möglich ist aber auch, mit einer guten Handykamera die Fotos zu machen.
Die Fotos werden dabei in 4 verschiedenen Höhen aufgenommen, je Höhe zum Beispiel in 20 Grad Abschnitten. 4×18 Bilder ergibt dabei insgesamt 72 Bilder.


Photogrammetrie Phase 2 - Rekonstruktion in der Photogrammetriesoftware
In Phase 2 werden die Bilder in eine Photogrammetrie-Software geladen – die Hauptkonkurrenten am Markt sind Agisoft Photoshape und Reality Capture.
In der Photogrammetrie Software wird dabei zunächst der Hintergrund ausmaskiert, die Berechnung über eine grobe Punktwolke, eine feinere Punktwolke bis hin zum polygonalen 3D-Modell kann dabei mehrere Stunden in Anspruch nehmen. Im letzten Schritt wird an dieser Stelle die Textur aus den Bildern generiert, damit die Brezel auch nach Brezel aussieht.
Photogrammetrie Phase 3 - Nachbearbeitung und Optimierung
Das fertige 3D Modell bekommt jetzt noch den letzten Schliff – zum Beispiel eine farbliche Anpassungen der Textur, das Schließen von Löchern am Boden. Ziel der Photogrammetriesoftware ist ersteinmal das 3D-Modell möglichst detailiert auszugeben, was eine geoße Datenmenge bedeutet. Für Metaverse-Anwendungen wie Virtual Reality und Augmented Reality bedeutet dies, dass die Datenmenge zum Beispiel über Texture Baking reduziert und optimiert werden muss. Das entstandene 3D Modell der Brezel können Sie hier beliebig drehen:
Kann man alle Objekte mit Photogrammetrie digitalisieren?
Photogrammetrie eignet sich vorwiegend für Objekte mit rauen Oberflächen und vielen Oberflächendetails wie der Brezel in unserem Beispiel – weniger geeignet sind zum Beispiel weiß lackierte Tische – da diese kaum Oberflächendetails haben und spiegelnd sind oder auch Objekte mit transparenten Materialien. Auch Vegetation wie Bäume sind schwer mit Photogrammetry zu digitalisieren.
Wie lange rendert ein Bild?
WIE LANGE RENDERT EIN BILD?
Was ist 3D-Rendering und wie lange dauert das?
3D Rendering ist der Berechnungsprozess des 3D-Programms in dem das finale Bild mit allen Lichtquellen und Materialeigenschaften wie Reflexionen berechnet wird. Diese Berechnungen sind die Grundlage für eine realistische Bildwirkung. Ohne aufwändiges 3D Rendering hat man eine mit Computerspielen vergleichbare Qualität.
Wie lange rendert ein Bild?
Ein Bild rendert auf einer dafür spezialisierten CPU wie AMDs Threadripper zwischen 10 Sekunden und 5 Stunden. Das ist eine große Spannweite denn die Renderzeiten eines Bildes werden dabei von verschiedenen Faktoren beeinflusst:
- Größe des Bildes: große Auflösungen rendern länger, kleine Auflösungen wie 500×500 Pixel rendern kürzer
- Anzahl und Komplexität der 3D Objekte
- Renderqualität: hochwertige Bilder ohne Bildartefakte wie Rauschen rendern länger
- Anzahl der Lichter: je mehr Lichtquellen, desto länger rendert ein Bild
- Realistische Spiegelungen und Lichtbrechungen wie Glas lassen ein Bild länger rendern
Während der Gestaltung eines Bildes wird das Bild mehrmals gerendert. Es fängt mit ersten Rendertests an, in denen mit niedrigerer Renderqualität erste Materialeinstellungen und auch Lichteinstellungen getestet werden. In einem iterativen Prozess wechselt man dann zwischen Materialeinstellungen und Rendertests bis das Bild final ist.
In diesem Video sehen Sie wie eine 3D Software ein Bild eines Autos in einer kleinen Auflösung rendert:
Wie lange rendert eine 3D Animation?
Eine 3D Animation besteht aus vielen Einzelbildern, meistens 25 Bilder pro Sekunde. Geht man beispielsweise davon aus, dass ein einziges Bild 10 Minuten rendert, so werden für eine 10-sekündige 3D Animation 250 Bilder gerendert. Insgesamt bedeutet das:
250 Bilder x 10 Minuten/Bild = 2500 Minuten = 41,66 Stunden
Ein einziger Renderdurchgang für eine 10 Sekunden rendert also 41,66h – also ungefähr 1.7 Tage. Da es während einer Animationsfilmproduktion zu mehreren Renderdurchgängen kommt und um nicht 1.7 Tage auf ein Ergebnis zu warten verwendet Deepframes mehrere Computer die zu einer Renderfarm zusammengeschlossen sind. Die spezielle Rendermanagementsoftware ordnet dabei über eine Datenbank jedem Rechner die Aufgaben und Bilder zu.

Kostenloses Storyboard Template für 3D Animationsfilme
Kostenloses Storyboard Template für Animationsfilme
Wenn es um die Vermittlung von Inhalten durch 3D Animationsfilme geht, ist ein Storyboard ein wichtiges Planungstool in der Vorbereitungsphase. In erster Linie dient es dazu festzulegen WAS in welcher Reihenfolge zu welchem Text gezeigt werden soll. Bei Filmen mit Sprechertext bestimmt die Länge der jeweiligen Texte dann auch das Timing – das Bild richtet sich also immer nach dem Text und nicht umgekehrt. Sind Texteinblendungen geplant, bestimmen diese auch die Bildkomposition und damit auch die Bildgestaltung.
Natürlich gibt verschiedene Möglichkeiten und Formen ein Storyboard zu gestalten – dieses Storyboard Template ist jedoch für 3D Animationen optimiert. Auf dem Deckblatt finden sich zunächst einige Informationen über Titel, Projektname und technische Details wie Auflösung, Framerate und geplante Gesamtlänge. Ausserdem sind Felder für eine allgemeinere Beschreibung – also beispielsweise das Ziel des Filmes und ein Feld für die Stimmung angelegt.
Die einzelnen Einstellungen werden in 10er Schritten nummeriert – was später ein Einfügen von neuen Einstellungen noch möglich macht. Neben einem repräsentativen Bild für die jeweilige Einstellung sind Felder für Sprechertext und ein Beschreibungsfeld angelegt. Die Textlänge ergibt sich durch die Formel für die Länge eines Sprechertextes.